Урок 4. Работа со шрифтом.
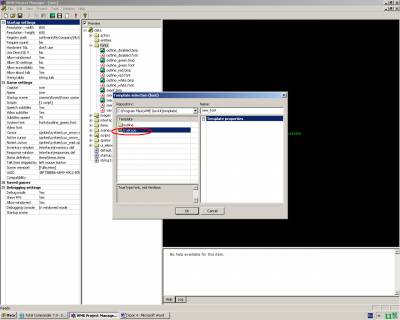
Теперь нам нужно создать русский шрифт или любой другой шрифт для нашей игры и для разных игровых ситуаций. Отрываем Wintermute Engine, заходим data\fonts\, щёлкаем правой кнопкой мыши, жмём Add font… в Template, выбираем truetype. Название изменим потом, жмем OK.

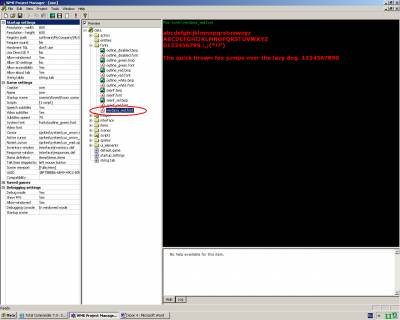
У нас появился новый шрифт verdana_red.font

Щелкаем по нему два раза

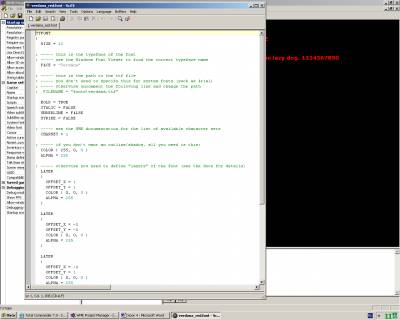
В учебнике по Wintermute Engine подробно описано о шрифтах, поэтому не будем заострять внимание на описании, а перейдём к делу:
1 - меняем название шрифта, возьмём Comic Sans MS
FACE = "Verdana" меняем на FACE = " Comic Sans MS"
Строка FILENAME = "fonts\verdana.ttf" нам в принципе не нужна, её можно удалить.
2 – жирный шрифт нам тоже не нужен
BOLD = TRUE меняем на BOLD = FALSE
3 – и самое главное
CHARSET = 1 , вместо 1 пишем 10
Проверяем: TTFONT
{
SIZE = 13
FACE = " Comic Sans MS "
BOLD = FALSE
ITALIC = FALSE
UNDERLINE = FALSE
STRIKE = FALSE
CHARSET = 10
COLOR { 255, 0, 0 }
ALPHA = 255
LAYER
{
OFFSET_X = 1
OFFSET_Y = 1
COLOR { 0, 0, 0 }
ALPHA = 255
}
LAYER
{
OFFSET_X = -1
OFFSET_Y = -1
COLOR { 0, 0, 0 }
ALPHA = 255
}
LAYER
{
OFFSET_X = -1
OFFSET_Y = 1
COLOR { 0, 0, 0 }
ALPHA = 255
}
LAYER
{
OFFSET_X = 1
OFFSET_Y = -1
COLOR { 0, 0, 0 }
ALPHA = 255
}
LAYER
{
OFFSET_X = 0
OFFSET_Y = 0
COLOR { 255, 0, 0 }
ALPHA = 255
}
}
|
Закрываем, сохраняем, открываем Total, находим наш шрифт и меняем название для удобства, например «comic_red».
Теперь, давайте изменим текст в меню интерфейса (3 урок)
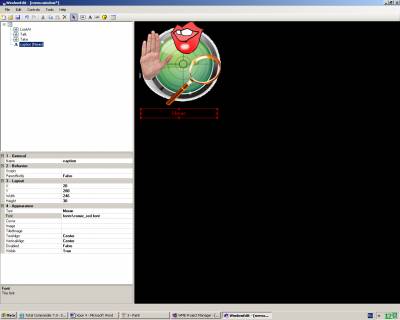
Отрываем Wintermute Engine, открываем menu.window, в Appearance меняем Text и Font. Проверяем

Да, чуть не забыл. Заходим data\interface\system\caption.window и Appearance меняем Font на наш русский «comic_red».
Некоторые шрифты можно скачать здесь (разного цвета).
А также посмотреть таблицу цветов RGB.
Жду комментариев 
|  Главная
Главная  Каталог статей
Каталог статей Регистрация
Регистрация Вход
Вход
